안녕하세요~ 작은나무입니다.
이번 포스팅은 티스토리 블로그에 highlight.js를 이용한 소스코드를 등록하는 방법에 대해 알아보겠습니다.
기존에 SyntaxHighlighter를 적용했었는대... 제 블로그에서는 구현이 잘 되지 않아 제거하고, highlight.js를 이용하여 구현해 보려 합니다.
제 블로그에 방문하신 분중에 소스코드가 복사되지 않는다고... 의견을 주시는 분들도 있고, 더 미루면 안될 것 같아 빠르게 적용해 보도록 하겠습니다.
highlight.js 적용 및 사용방법
지원 언어는 약 160개의 언어를 지원하고 있습니다. 제가 이 모든 언어를 할 수는 없어서 다운로드 없이 CDN 서비스를 이용하여 적용하려 합니다. CDN을 이용하면 약 24개 언어를 지원하네요~
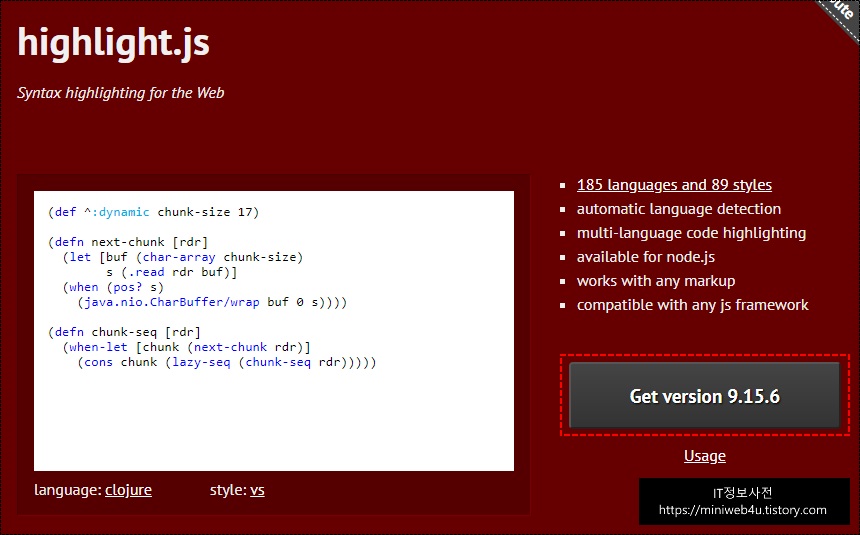
적용을 위해 https://highlightjs.org/로 접속한 후 Get version 9.15.6을 클릭합니다.
버전은 계속 바뀌지만 버튼은 동일하고 버전 정보만 변경이 되지 않을까 생각합니다.

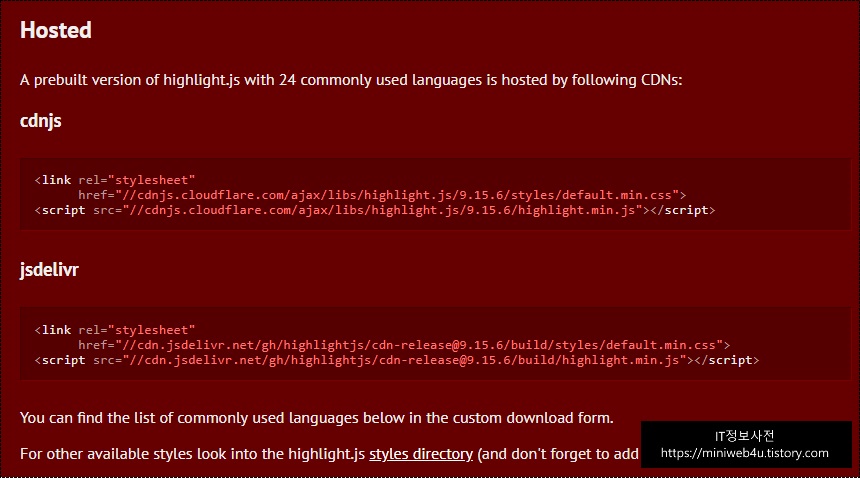
클릭 후 화면에는 두개의 CDN주소가 나오는대요~ 둘 중에 하나를 복사하여 <head>와</head>사이에 붙여 넣습니다.

블로그 관리화면에서 꾸미기 > 스킨 편집 > Html 편집을 클릭하신 후 아래와 같이 복사한 내용을 붙여주세요~

<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
이렇게 붙여주기만 하시면 적용 완료입니다.
제가 사용한 스타일은 기본 스타일인대요~ 다른 스타일을 적용하실 분들은 https://highlightjs.org/static/demo/에서 원하는 스타일로 변경이 가능합니다. 테마 확인 후 https://github.com/highlightjs/highlight.js/tree/master/src/styles에서 파일 확인하여 적용합니다.
default.min.css를 원하는 스타일 명칭으로 변경하면 되는대요 저는 hybridatom-one-dark로 적용할 예정입니다. 변경할 파일을 확인하면 hybridatom-one-dark.css로 확인이 되는대요 이 파일명을 hybridatom-one-dark.min.css로 변경하여 적용합니다. 이제 사용하기만 하면 되는대요~ 사용하는 방법도 정말 간단합니다.
<pre class="사용할 언어">
<code>여기에 내용을 적습니다.</code>
</pre>
위와 같이 작성해주시면 드디어 블로그에 소스코드를 이쁘게 꾸밀 수 있게 됩니다.
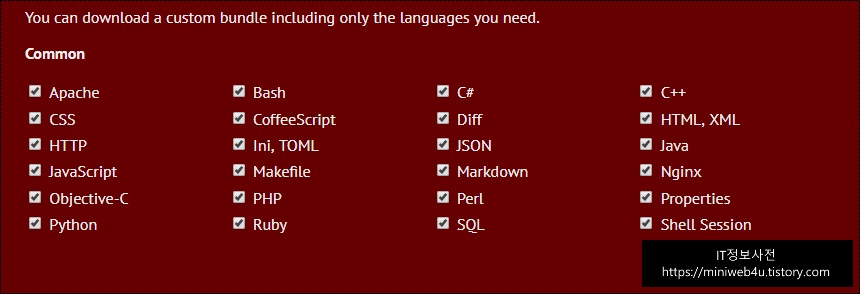
class에 들어갈 사용언어는 아래와 같습니다.

주의할 사항은 글 작성시 HTML모드를 이용해서 작성해야 하고 소스코드의 <와 >부분을 < / >로 바꾸어서 입력해야 합니다. 그동안 고민이었던 소스코드의 복사 문제가 해결되어 너무 기분이 좋네요~~
※ 방금 테스트해 보니 크롬과 모바일에서는 되는대 IE에서는 안되네요... 더 알아봐야 겠네요 ㅎㅎ




