안녕하세요~ 작은나무입니다!!
오늘은 타입스크립트의 기본 사용 방법에 대해 알아보도록 하겠습니다.
타입스크립트는 자바스크립트에 정적 타입 지정 기능을 추가한 언어로 자바스크립트와 동일한 데이터 타입을 지원하고, 컴파일 시점에 타입 오류를 확인 할 수 있어 코드의 잠재적인 오류를 미리 확인할 수 있기 때문에 안정성과 신뢰성을 높일 수 있다는 장점이 있습니다.
또한, 기존 자바스크립트와 함께 타입스크립트를 부분적으로 도입 할 수 있어 기존 프로젝트를 점진적으로 마이그레이션 할 수 있기 때문에 유연함과 안정성 그리고 생산성을 향상 시킬 수 있습니다.
1.타입스크립트 설치 (VSCode 사용)
타입스크립트를 설치하고 사용하기 위해서는 npm(Node Package Manager)이 필요하기 때문에 node.js를 설치하고, VSCode에 타입스크립트를 설치해서 사용해 보도록 하겠습니다.
먼저 Node.js를 설치합니다. 아래 링크를 통해 Node.js를 다운받아 설치합니다.
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

Node.js 설치 후 VSCode를 열어서 아래와 같이 명령어를 입력하고 잘 설치되었는지 확인합니다.
node -v
npm -v

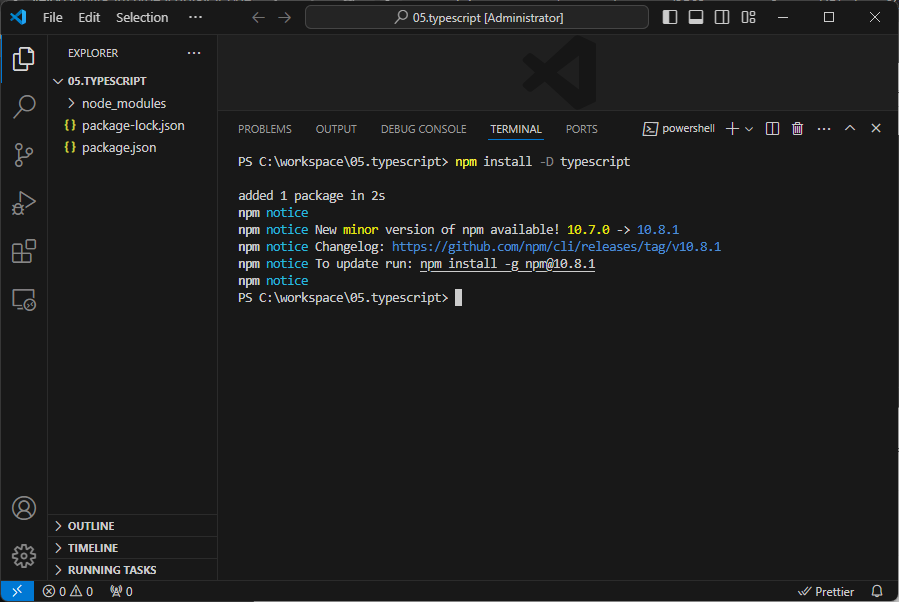
아래 명령어를 VSCode Terminal에 입력해서 타입스크립트를 설치합니다.
npm install -D typescript

설치 확인을 위해 아래 명령어를 입력하고 확인합니다.
npx tsc -v

전역으로 설치할 수 있지만 저는 VSCode를 사용했기 때문에 npx 명령어를 입력해야 합니다.
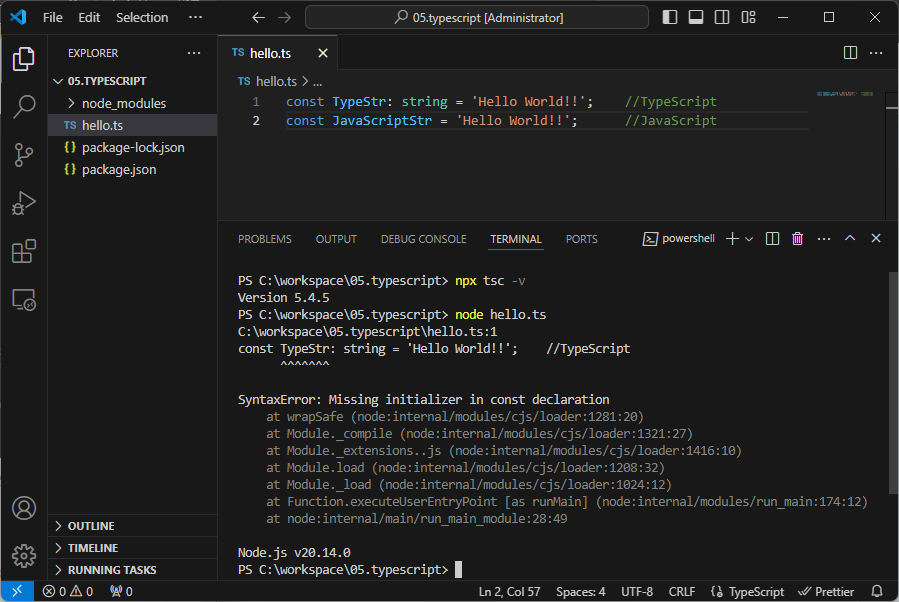
테스트 하기 위해 hello.ts 파일을 하나 만들고 타입스크립트 문법을 작성하고 실행하면... 에러가 납니다.

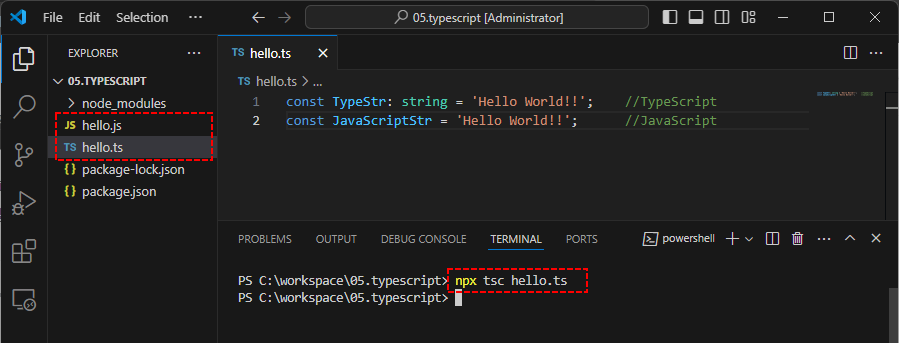
생성한 .ts파일을 .js파일로 바꿔줘야 정상적으로 실행 되기 때문에
타입스크립트 컴파일러를 이용해서 아래와 같이 명령어를 입력해서 변환을 해줍니다.
※ -w 옵션을 사용하면 .ts파일을 수정하면 자동으로 .js파일에도 적용
//npx tsc -w #{경로}/#{파일명}
npx tsc -w hello.ts

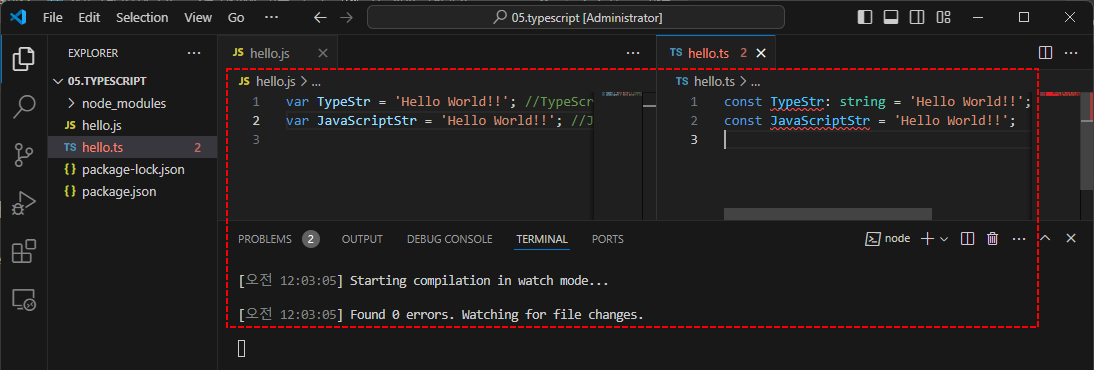
.ts파일과 변환된 .js파일을 비교해 보면 다음과 같습니다.

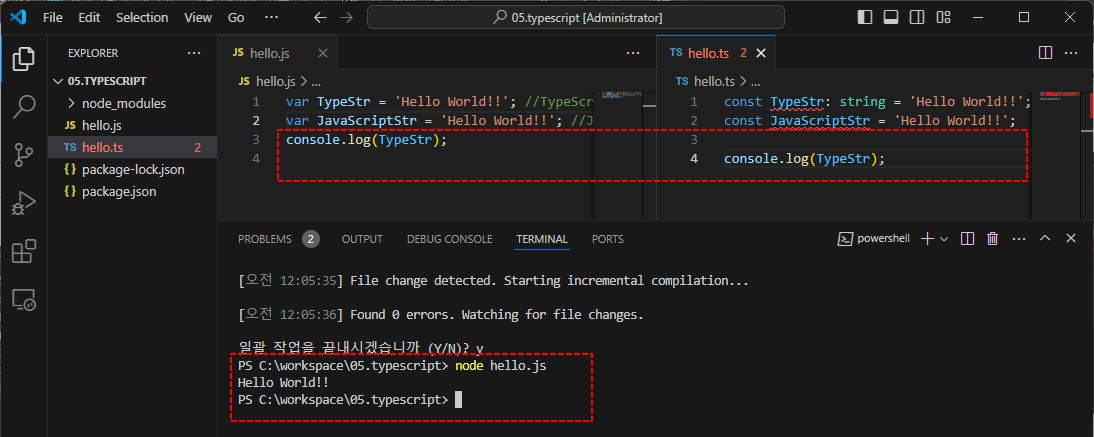
-w 옵션을 사용하고 hello.ts파일을 수정하면 아래와 같이 바로 변환이 되는 것을 확인하실 수 있습니다.
변환된 .js파일을 실행해 보면 정상적으로 화면에 출력됩니다.

타입스크립트를 사용하기 위한 환경은 마무리 됐습니다.
2.기본 타입 선언
타입스크립트는 자바스크립트와 동일한 데이터 타입을 지원하고, 열거 타입을 사용하여 더 편리하게 사용 가능합니다.
기본적인 타입으로는 string, number, boolean, array 등이 있고 '변수명 : 타입'으로 선언합니다.
let a: string = "Hello World!!";
let b: number = 222;
let c: boolean = true;
let d: null = null;
let e: undefined = undefined;
let array: number[] = [10, 20, 30];
const strArr: Array = ["Hello", "World!!!"];
const objArr: Array = [
{item: 'value1'},
{item: 'value2'}
];
3.함수 선언
타입스크립트에서 함수 선언은 자바스크립트와 비슷하지만, 타입 정보를 추가해서 함수의 매개변수와 반환 값의 타입을 지정할 수 있습니다. 타입스크립트 함수는 선언문/표현식 방식으로 선언할 수 있습니다.
선언문은 'functon' 키워드를 사용하여 선언하고, 표현식은 변수에 익명 함수를 할당하여 선언하는 방식입니다.
//함수 선언문
function example1(a: number, b: number): number {
return a + b;
}
//함수 표현식
const example2 = function (a: number, b: number): number {
return a + b;
}
const example3 = (a: number, b:number): number => {
return a + b;
};
타입스크립트 사용에 대한 부분은 이후에도 계속 알아보고 추가하도록 하겠습니다.
감사합니다.




